Quick Tips for Developing an Accessible WordPress Site
WordPress is a great platform for developing accessible websites. This open source content management system (CMS) is well-documented and has a diverse and growing development community.
To ensure that your new WordPress site is accessible, it’s important to select an accessibility-ready theme, test plugins for accessibility, use accessible publishing techniques, and test new your pages for accessibility.
Choose an Accessible Theme
The first step in developing an accessible WordPress site is to choose an accessibility-ready theme. Accessibility-ready themes are built with accessibility in mind and include all of the basic features needed to create an accessible website including: keyboard accessible navigation, standards compliant HTML/CSS, responsive layouts, and more.
The WordPress theme directory includes a growing list of accessibility-ready themes. Also, there are some premium accessibility-ready themes available for purchase on Envato Market (ThemeForest).
To verify that a theme is accessibility-compliant, we recommend scanning the theme demo for your selected theme with Wave Accessibility Tool. Also, it’s important to check and confirm that accessibility-ready themes are fully keyboard accessible.
If you decide to invest in a custom WordPress theme, be sure to choose a developer who specializes in accessible website development. Check out our custom accessibility-certified WordPress packages for more information.
Use Accessible Plugins
While WordPress is a great platform for building accessible websites, there are many plugins in the WordPress plugin library are not fully accessible at this time. To ensure that your website is fully accessible, its important to test and verify that pages and functionality added by third-party plugins are accessible.
To test plugins, we recommend using an automated accessibility scanner (i.e. Wave Accessibility Tool) to scan plugin demos for accessibility errors. If a demo is not available for a plugin, you can install and test the plugin output on your own website.
Here is a brief list of a few plugins that we have found to have good support for accessibility:
- Visual Form Builder – plugin for creating simple web forms in WordPress.
- The Events Calendar – event management plugin by Modern Tribe.
- Max Mega Menu – mega menu plugin for WordPress.
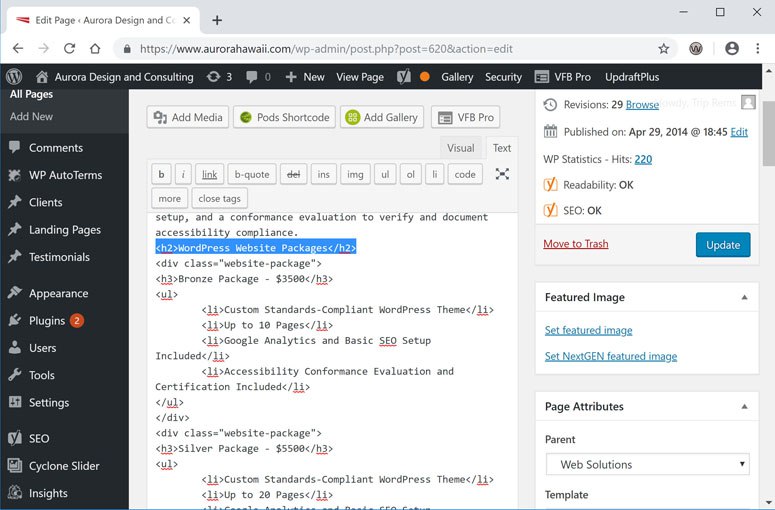
Use the WYSIWYG Editor to Publish Accessible Posts

- Use styles for headings (Heading 1, Heading 2, etc.) to structure your pages
- Format lists using the bulleted and numbered list options in the WYSIWYG editor.
- Format quotes using the blockquote option in WordPress.
- Add alternate text descriptions for images (excluding decorative images), and add a link to a page with a long-description for complex graphics.
- Use correct HTML encodings for special characters (under Special Character in WordPress).
Test Your Pages for Accessibility
Use an automated accessibility scanner to test your new pages for accessibility. We recommend using Wave Accessibility Tool for this task. Wave is feature rich and includes a graphical display of WCAG failures, contrast warnings, ARIA landmarks, and other information.
There is also an extension for Wave Accessibility Tool for Google Chrome that allows you to test pages that require cookies (i.e. for authenticated users).
Conclusion
By taking some time to evaluate accessible themes and plugins for WordPress, you can ensure that your new site is built on a solid foundation for accessibility. Building on this foundation, you can use the publishing tools in WordPress to create accessible content for your users and reach the widest audience possible for your products and services.
Need Help Developing an Accessible WordPress Site?
Check out our affordable accessibility-certified WordPress website packages.