Best Automated Accessibility Assessment Tools
Automated Accessibility Assessment tools are a great way to begin a comprehensive review of accessibility—and can help you identify critical accessibility issues with your website. These tools can help you identify common accessibility problems such as missing alt text, low contrast elements, invalid HTML/CSS markup, and more. Several of these automated tools also include markup warnings and manual checks for further testing. All of the tools included in this review are free web-based services.
Please note that the tools listed below are only a starting point to help you identify potential accessibility problems with your Website. A complete review should always include manual testing with a screen reader or other assistive technology device to insure usability and accessibility.
W3C HTML Validator
The W3Cs Markup Validation service is an excellent starting point for any accessibility review. This tool scans your site for invalid markup based upon the type of source document (XHTML, HTML5, etc)—and returns any validation errors or warnings. The service is free, and there are no limits to how many pages you can test. The W3C also offers a premium service called W3C Validator Suite which will check your entire website for validation errors.
Learn more about the W3C HTML validator
W3C CSS Validator
Once you’ve tested your site with the W3Cs markup validation service—you’ll want to test your CSS to make sure that it’s valid. The W3Cs markup validation tool accepts the URL of a webpage and scans all of the CSS files linked from a web page. The CSS validator returns a list of valid CSS declarations and any errors encountered during the scan. It’s important to fix CSS errors identified during this process as they can pose problems for assistive technology devices.
Learn more about the W3C CSS validator
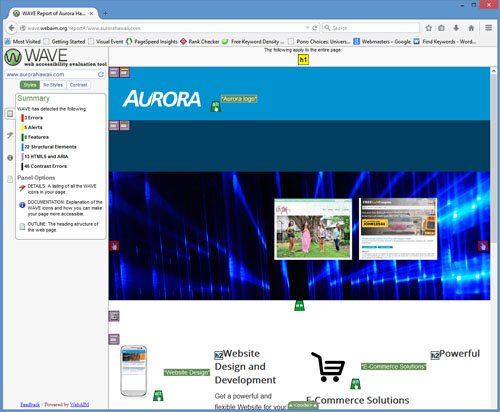
Wave Web Accessibility Evaluation Tool
Wave’s Evaluation tool is an excellent choice for automated accessibility reviews. It features a graphical display of accessibility warnings and errors that is easy to read. The scanner includes filters for WCAG A, AA, and AAA compliance, and allows you to preview your site without styles or with user-specified styles. Wave’s evaluation tool also includes contrast warnings to insure that your pages are readable by users with low vision.
Learn more about Wave accessibility tool
A11ygator
A11ygator is a web-based automated accessibility evaluation tool that includes WCAG 2.0 priority A, AA, and AAA guidelines. WCAG failures and manual checks are clearly identified in an easy to read accessibility report. Also, there is a Chrome extension for A11ygator so that you can test pages directly in your Web browser.
Conclusion
Automated Accessibility scans are an integral part of any assessment strategy. They provide a first line of defense to quickly identify accessibility barriers, and can help you streamline website accessibility assessment. When combined with manual reviews (including tests with assistive technology devices)—these tools can help you meet or exceed your accessibility compliance goals.
Need help?
Aurora Design and Consulting provides Section 508 and WCAG 2.0 Compliance Testing to help you meet your compliance goals.