Best Accessibility Tools for Web Developers and Designers
As a follow up to our article titled Best Automated Accessibility Assessment Tools, we decided to focus on accessibility tools that are particularly useful for Web developers. In this article we’ll discuss these free tools, and how they can help to streamline your development process.
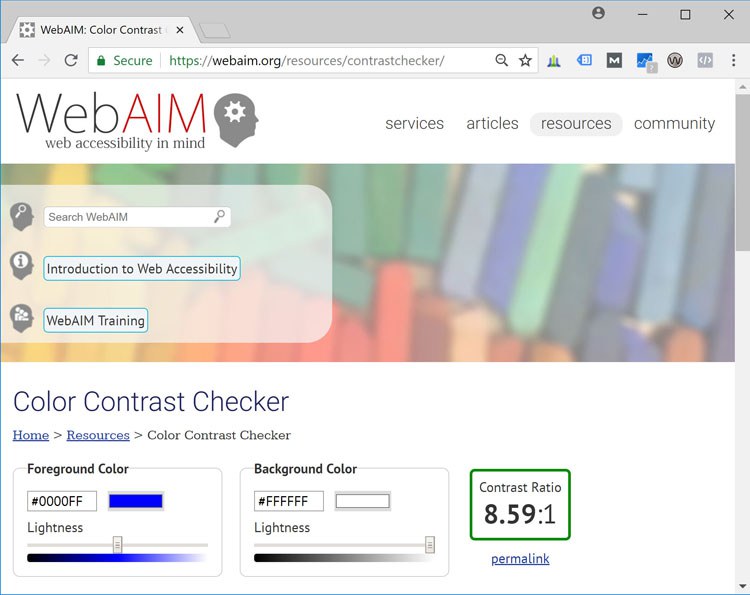
Web-AIM Color Contrast Checker
Web-AIM’s Color Contrast Checker displays the contrast ratio between foreground text and background colors to help designers select combinations for maximum readability and accessibility.
Web-AIM’s checker takes two hex color values, and displays the contrast ratio between them. The checker also displays pass/fail values for WCAG priority AA and AAA compliance. WCAG 2.0 priority AA compliance requires a minimum contrast ratio of 4.5:1 while WCAG 2.0 AAA requires a contrast ratio of 7:1.
Learn more about Web-AIMs Color Contrast Checker
NVDA Screen Reader
NonVisual Desktop Access, or NVDA, is a free screen reader for Windows PCs. NVDA is one of the most popular screen readers — with over a quarter of respondents in WEB-AIMs Screen Reader User Survey #7 using NVDA (https://webaim.org/projects/screenreadersurvey7/) .
There is a bit of a learning cure for using NVDA screen reader, as there are many keyboard commands to learn to become proficient with this technology. There is no better tool though to get a real-world picture of website accessibility. By using NVDA screen reader, developers can test website navigation systems, web forms, and other page elements to ensure that they work seamlessly with assistive technology devices and a keyboard only.
Web-AIM has published a quick start guide titled Using NVDA to Evaluate Web Accessibility for developers looking to incorporate NVDA into their accessibility testing process.
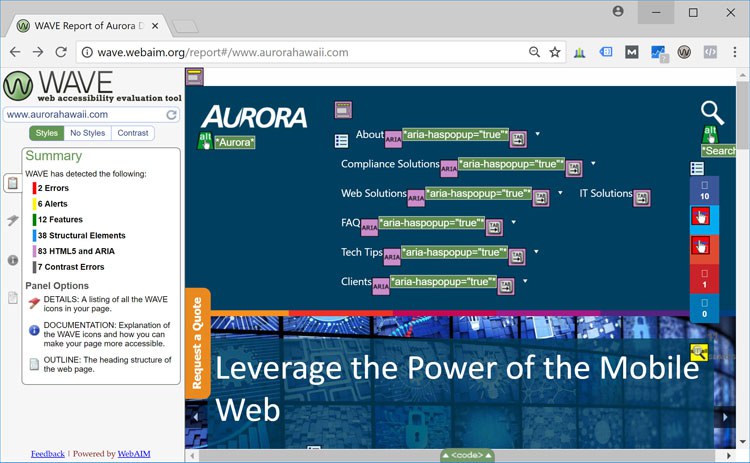
Wave Accessibility Evaluation Tool

Wave is easy to use, and includes both graphical and code views to help you easily identify the source of WCAG 2.0 failures and warnings.
If you’re using Chrome browser, there is also a FREE extension for the Color Contrast Checker in Chrome’s web store .
Learn more about Wave Accessibility Evaluation Tool
HTML/CSS Validators

Learn more about the W3C’s HTML and CSS validators:
- CSS Validation Service – https://jigsaw.w3.org/css-validator/
- HTML Validation Service – https://validator.w3.org/
Conclusion
The W3C, Web-AIM, and NV Access provide excellent tools for web developers to validate, scan and test web content for accessibility barriers. The tools that we’ve covered can be used throughout the development process to identify potential barriers, and to ensure that websites work seamlessly with assistive technology devices.
With so many free tools available, it’s easier than ever to integrate accessibility testing and validation into your team’s development process.
Need Help?
Aurora provides training and professional development for website developers, designers, and content managers. Our training series cover: WCAG 2.0, accessible development techniques, and testing procedures to help development teams get up to speed on accessibility.